Cara membuat BACA JUGA di Postingan Blog
 |
| Cara membuat BACA JUGA di Postingan Blog |
Cara membuat Baca Juga di postingan blog. Membuat menu Baca Juga di dalam artikel blog bertujuan untuk mengarahkan pengunjung pada artikel lain di dalam blog anda dengan mudah. Dengan adanya menu Baca Juga di dalam artikel blog juga salah satu cara untuk menurunkan score bounce rate dari blog.
Tentunya anda akan bertanya mengenai Apa yang dimaksud dengan bounce rate? Bounce rate adalah total persentase pengunjung blog ketika melihat artikel langsung meninggalkan tanpa melanjutkan melihat artikel lainya.
Dengan adanya menu Baca Juga harapannya pengunjung akan tertarik untuk melihat artikel lain di suatu blog. Di dalam menu Baca Juga tampilkan judul artikel yang masih memiliki kemiripan informasi dengan artikel yang sedang di buka.
Related post atau yang sering kita sebut “Baca Juga” sebenarnya merupakan pancingan kepada pengunjung blog supaya pengunjung tidak segera meninggal blog kita dengan menyajikan artikel terkait yang masih berhubungan dengan artikel yang pengunjung baca.
Cara membuat Baca Juga di postingan blog bisa dilakukan dengan cara otomatis maupun manual. Berikut cara membuat Baca Juga di postingan blog versi mastagul.
Baca juga: Cara Mudah Memasang Script Streaming TV Online di Blog
1. Cara Membuat Baca Juga di Postingan Blog dengan Cara Otopatis
Cara membuat Baca Juga di postingan blog dengan cara otomatis akan lebih mudah, karena anda tidak perlu membuatnya satu persatu. Cukup dengan menambahkan kode HTML pada blog anda makan baja juga akan terbuat dengan cara otomatis di setiap halaman blog anda.
Ketika Anda memilih cara membuat Baca Juga di postingan blog dengan cara otomatis alangkah baiknya artikel yang anda post lebih dari 500 kata. Sebenaranya walaupun anda membuat artikel kurang dari 500 menu Baca Juga akan tetap ada, tetapi kurang enak di lihat.
Berikut cara membuat Baca Juga di postingan blog dengan cara otomatis:
1. Masuk ke Blogger >> Template >> Edit HTML. Letakkan kode dibawah ini sebelum Kode </head>.
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
var relatedSimply = new Array(); var relatedSimplyNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedSimply[relatedSimplyNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedSimplyNum] = entry.link[k].href; relatedSimplyNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedSimply[i];}} relatedSimply = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedSimply.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedSimply.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedSimply[r] + '</a></li>'); if (r < relatedSimply.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');}
//]]>
</script>
</b:if>
2. Letakkan kode CSS dibawah ini sebelum Kode ]]></b:skin> atau </style>
/* Related Post Style 1 */
.related-simplify{position:relative;padding:0;margin:15px auto;width:100%;}
.related-simplify h4{background:#3498db;padding:8px 12px;margin:0;font-size:15px;font-weight:400;color:#fff;border:1px solid #2e88c5}
.related-simplify ul{margin:0;padding:0}
.related-simplify ul li{background:#f6f6f6;position:relative;list-style:none;padding:9px;margin:auto;line-height:1.4em;border:1px solid rgba(0,0,0,0.1);border-bottom:0;transition:all .3s}
.related-simplify ul li:nth-child(odd){background:#fefefe}
.related-simplify ul li:last-child{border-bottom:1px solid rgba(0,0,0,0.1)}
.related-simplify ul li:before{content:'\f138';font-family:fontawesome;position:absolute;margin:0 9px 0 4px;color:#2ecc71;overflow:hidden;transition:all .3s}
.related-simplify ul li:hover:before{content:'\f138';font-family:fontawesome;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite}
.related-simplify a{color:#0383d9;font-size:13px;margin:0 0 0 30px;}
.related-simplify a:hover{color:#0383d9;text-decoration:underline}
.related-simplify ul li:nth-child(n+4) {display:none;}
@-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}}
@keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}}
3. Cari Kode <data:post.body/> lalu ganti dengan Kode dibawah ini.
<div expr:id='"post1" + data:post.id'/>
<div class='related-simplify'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=3"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<h4>Baca Juga</h4>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</div>
<div expr:id='"post2" + data:post.id'><p><data:post.body/></p></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
4. Simpan Template dan lihat Hasilnya. Pastikan di Blog sobat sudah memasang Font Awesome agar icon bisa muncul.
2. Cara Membuat Baca Juga di Postingan Blog dengan Cara Manual
Cara membuat Baca Juga di postingan blog dengan cara manual tidak sulit seperti membuat Baca Juga di postingan blog dengan cara otopatis. Untuk membuat Baca Juga di postingan blog dengan cara manual anda cukup mengambil judul dan link kemudian di masukkan manual ketika ingin memposting artikel.
Baca juga: Cara Mudah Membuat Tombol Buka Tutup Komentar dengan Mudah
Ketika ingin membuat Baca Juga di posting blog dengan cara manual anda harus extra sabar karena harus membuat Baca Juga satu persatu di setiap postingan blog.
Berikut cara membuat Baca Juga di postingan blog dengan cara manual:
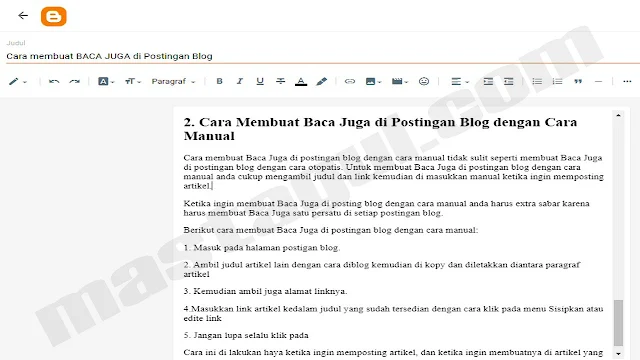
1. Masuk pada Halaman Postigan blog.
 |
| Cara membuat BACA JUGA di Postingan Blog |
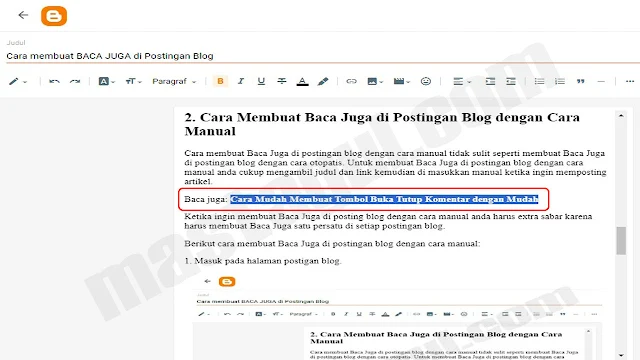
2. Ambil judul artikel lain dengan cara diblog kemudian di kopy dan diletakkan diantara paragraf artikel
 |
| Cara membuat BACA JUGA di Postingan Blog |
2. Masukkan judul artikel yang sebelumnya sudah di ambil.
 |
| Cara membuat BACA JUGA di Postingan Blog |
3. Kemudian ambil juga alamat link.
 |
| Cara membuat BACA JUGA di Postingan Blog |
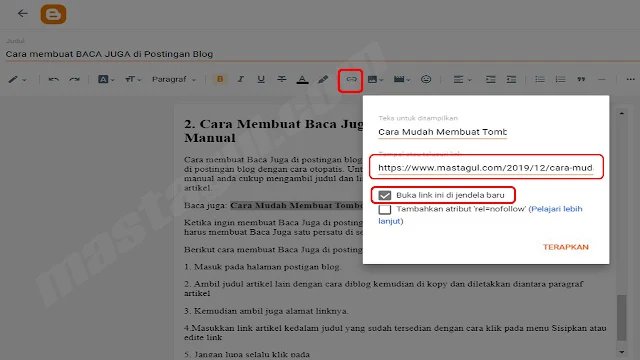
4.Masukkan link artikel kedalam judul yang sudah tersedian dengan cara klik pada menu Sisipkan atau edite link
 |
| Cara membuat BACA JUGA di Postingan Blog |
5. Jangan lupa selalu klik pada Buka link ini di jendela baru dan klik pada TERAPKAN
6. Selesai
Baca juga: Cara Membuat Daftar Isi Otomatis di Postingan Blogger
Cara ini di lakukan haya ketika ingin memposting artikel, dan ketika ingin membuatnya di artikel yang sudah lama harus melakukan edit artikel terlebih dahulu.
Itulah cara membuat Baca Juga di postingan blog dengan cara otomatis maupun dengan cara manual. Sebelum membuat link Baca Juga seperti diatas anda juga harus mempertimbangkan apakah dengan adanya tambahan link Baca Juga membuat blog anda lebih responsif atau tidak. Dengan adanya link Baca Juga memang terlihat tampilan blog terlihat lebih menarik. Selamat mencoba semoga sukses.
Cek Berita dan Artikel yang lain di Google News.
Recommended By The Author
Cara Membuat Menu Navigasi Profil di Header Blog yang Keren dan Profesianal
Cara Mempebaiki Breadcrumb yang Eror atau Bermasalah di Google Search Console
Cara Menampilkan Script, Coding dan Kode Pemograman di Postingan Blog